728x90
반응형
같이 학습하는 개발자가 JS 기초 과제를 던져주었다. 😊
한번 해결해봅시다.

설명
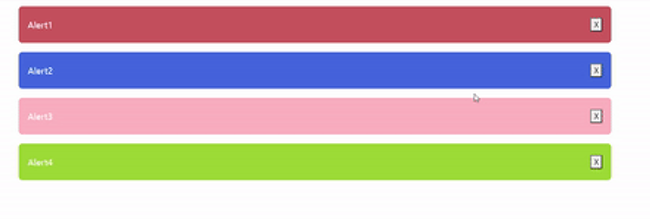
기본 웹 사이트는 위와 같습니다.
각 대화상자별 우측에 있는 X 버튼을 클릭하면 해당 대화상자를 삭제하세요.
풀이 방법
1. X 버튼에 해당하는 태그들을 가져옵니다. (class 이름으로 태그 가져오기)
2. 각 버튼들의 부모 태그인 대화상자를 삭제하는 메서드를 작성합니다. (부모 요소 찾은 후 삭제)
3. X 버튼들에 클릭 이벤트를 등록하고 위에 작성한 메서드를 등록합니다. (이벤트리스너 활용)
기본 형태(index.html)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div class="container">
<div class="alert-box">
<p>Alert1</p>
<button class="close">X</button>
</div>
<div class="alert-box">
<p>Alert2</p>
<button class="close">X</button>
</div>
<div class="alert-box">
<p>Alert3</p>
<button class="close">X</button>
</div>
<div class="alert-box">
<p>Alert4</p>
<button class="close">X</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// 코드를 작성하세요.
</script>
</body>
</html>
내 JavaScript 코드 (더보기 클릭)
더보기
const closes = document.getElementsByClassName("close");
const myFunction = function(event) {
const div = event.target.parentNode;
div.remove();
};
for (let i = 0; i < closes.length; i++) {
closes[i].addEventListener('click', myFunction);
}
위 문제를 해결하는데 다양한 방법들이 존재합니다.
문제를 제시해준 분의 코드도 남겨놓겠습니다.
forEach 문을 활용하여 간단하게 구현하였고, 태그를 실질적으로 삭제하는 것이 아닌 숨김처리하였습니다. 👍
더보기
const close = document.querySelectorAll('.close');
close.forEach((item) => {
item.addEventListener('click', () => {
item.parentNode.style.display = 'none';
})
})
간단하게 풀어볼 수 있는 재미있는 문제였다.
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] '==' 와 '===' 차이 (0) | 2021.08.08 |
|---|

댓글